Introduction
The previous installment to the series covered page layout elements that affect how long a user stays on your page (called “time on page”). Another factor that affects time on page is page speed, or the time it takes your page to load.
Why Does Google Care About Page Speed?
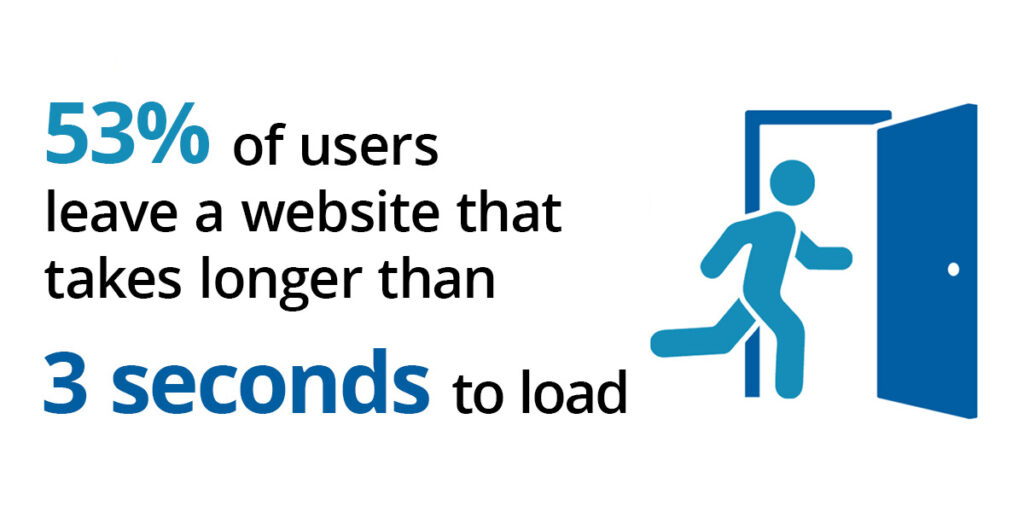
When a page takes too long to load, users lose patience and leave. In fact, 53% of users leave a website that takes longer than three seconds to load, according to the Google Ad Manager Blog.

Why does Google care about page speed? If a user visits a page only to spend a few seconds on it before returning to the search engine results page (SERP), it means that the page does not contain what the user was searching for. If a page is not pleasing to a user, it should be demoted in search results.
Therefore, your page loading speed directly correlates to how your website ranks in search results and, consequently, how much organic traffic you get.
Testing Your Page Speed
To find out how quickly your page loads and what you can do to fix a slow page speed, you can use Google’s PageSpeed Insights checker.
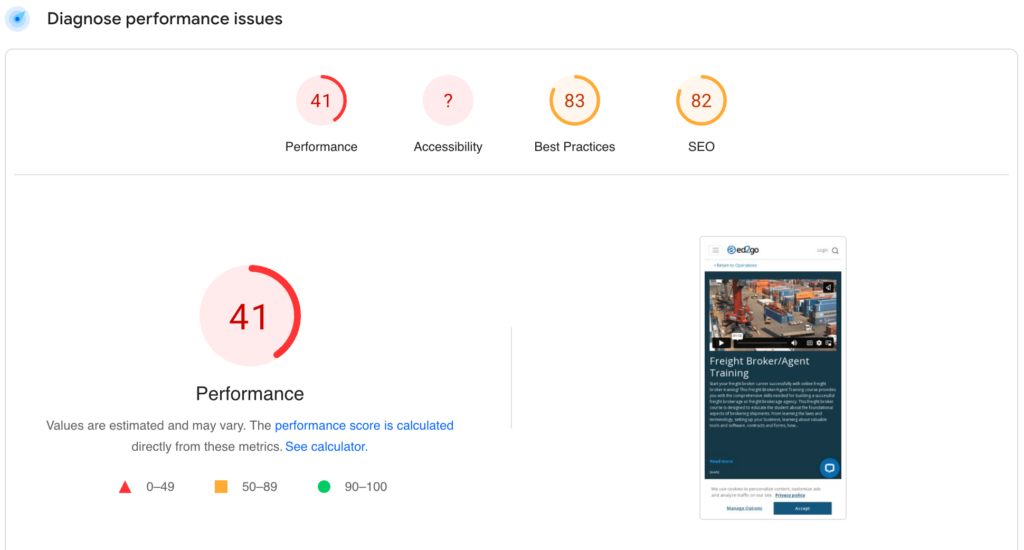
To start, visit PageSpeed Insights and enter one of your URLs into the bar at the top of the page. Scroll down to the section entitled “Diagnose Performance Issues.” This section rates your page load time out of 100. In the image below, the URL has quite a low page speed score of 41 out of 100.

Following What Google Recommends
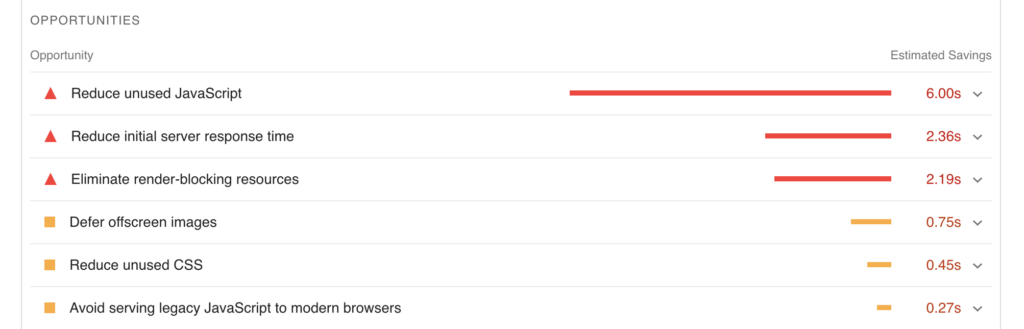
Now that you know your score, you can follow what Google recommends doing to get it closer to 100. Scroll down to the section entitled “Opportunities.” This is the most important section of the PageSpeed Insights report. It provides specific suggestions for improving the load time of a page. Suggestions are organized by impact, with the highest-impact suggestions near the top of the report.

If you have access to a developer with knowledge of JavaScript, CSS, and HTML, they can follow the suggestions in the PageSpeed Insights report. Depending on how low your score is, this could take quite a bit of time, but the payoff is worth it.
General Considerations
If you do not have access to a developer, the easiest way to increase your PageSpeed Insights score is to use compressed images. If you use WordPress, the plugin WP Smush Image can identify images that should be compressed. If your site does not run on WordPress, here are some general image considerations: images below 100KB are best. JPEGs should be used for images without text, and PNGs should be used for images with text.
Conclusion
Page load time is not only an important aspect of retaining users, but it also is a ranking signal to Google.
In the next installment, we will cover how to diagnose issues that impact which pages appear in Google’s index.